9 Regular Expressions That Make Writing Code Easier | Web Scraping Tool | ScrapeStorm
Abstract:The article will introduce 9 regular expressions often used in front-end development. Learning regular expressions will greatly improve your development efficiency. ScrapeStormFree Download
What is a regular expression?
A regular expression is one of the methods of expressing a set of character strings by one character string. Also called a regular expression, this translation is relatively used in the field of formal language theory. It is sometimes called a regular expression.
You can quickly implement very complex logic with short expressions. Learning regular expressions will greatly improve your development efficiency. The text introduces 9 regular expressions often used in front-end development.
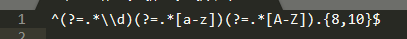
1. Check password strength
The password must be a combination of uppercase and lowercase letters and numbers. No special characters are allowed and the length is 8-10.

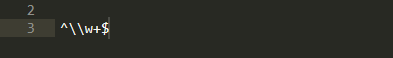
2. A string of numbers, 26 letters, or underscores

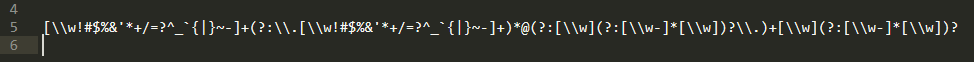
3. Confirm your email address
Please see the email address confirmation code as below.

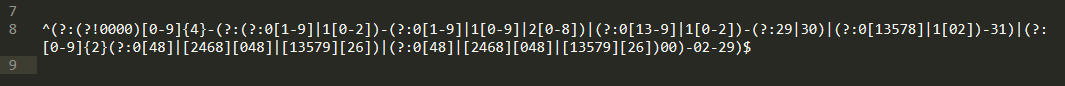
4. Date confirmation
Date validation in “yyyy-mm-dd” format. We distinguish the normal year and the leap year.

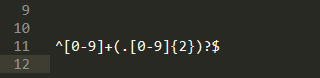
5. Confirm the amount
Amount check, up to 2 digits after the decimal point.

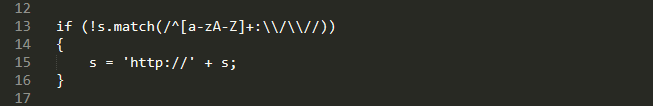
6. Check the URL prefix
In application development, it is often necessary to distinguish whether a request is HTTPS or HTTP. You can use the following formula to extract the URL prefix and determine it logically.

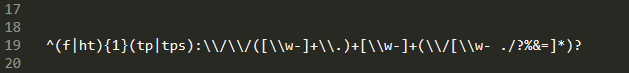
7. Extract URL link
The following expression screens for URLs in the text.

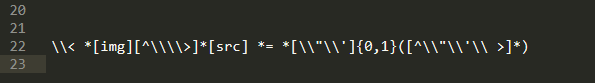
8. Extract the image
If you want to extract all the image information for your web page, you can use the following formula:

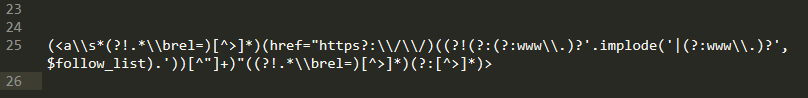
9. Extract hyperlinks on the page

Disclaimer: This article is contributed by our user. Please advise to remove immediately if any infringement caused.