【Flowchart Mode】Introduction to flowchart components
Abstract:This tutorial will introduce the function and usage of flowchart components. ScrapeStormFree Download
Flowchart tasks are composed of various components, each of which corresponds to a different operation. Next, we will introduce each component and its corresponding setting parameters in detail.
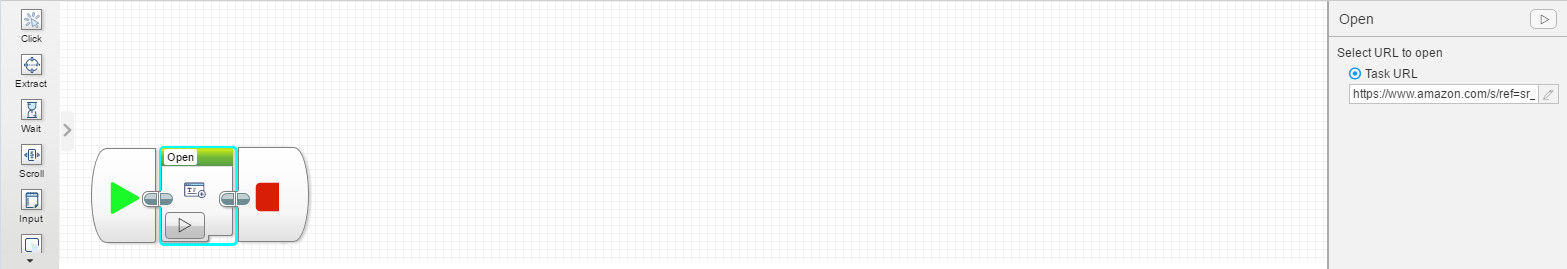
1. Open
The role of Open is to open a URL. When a flowchart task is created, an Open component is automatically generated. This component is the first component of the task and cannot be dragged or deleted.
In the settings window on the right, click the task URL on the right to edit. This is the same operation as editing the flowchart task URL.

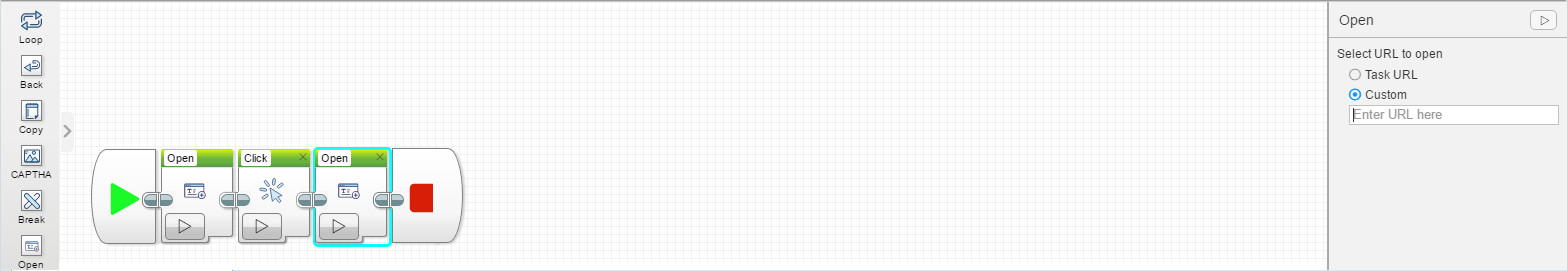
When the Open component is not at the beginning of the task, the settings are as shown in the figure below. Select the custom option to enter a custom URL.

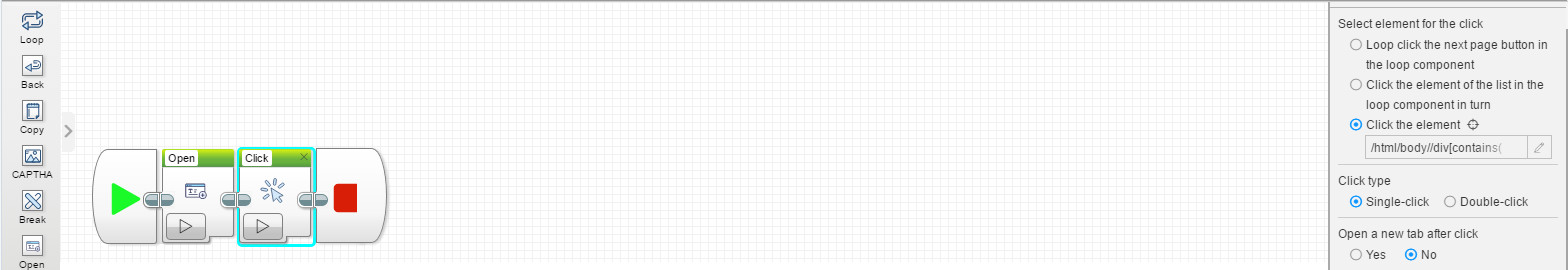
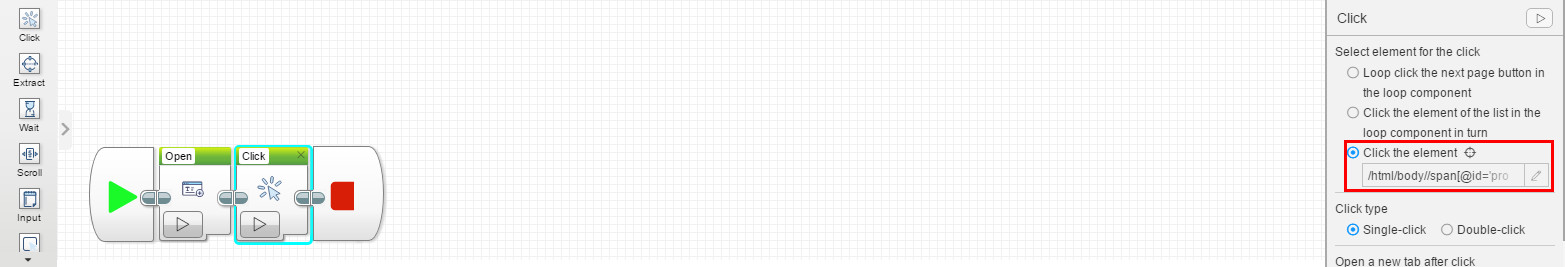
2. Click
The role of the Click component is to click on elements in the page.

This component is usually generated automatically after clicking the prompt. If you need to manually select the element, the operation steps are as follows:
Step 1: Click the cross icon on the right
Step 2: Click on the element you want to click on the page
The software will automatically extract the Xpath of the target element according to the click. You can also edit it again by clicking the edit button to the right of Xpath.

P.S. The software will automatically recognize whether you need to open a new tab after clicking. If the recognition result is inconsistent with the actual situation, you can modify it.
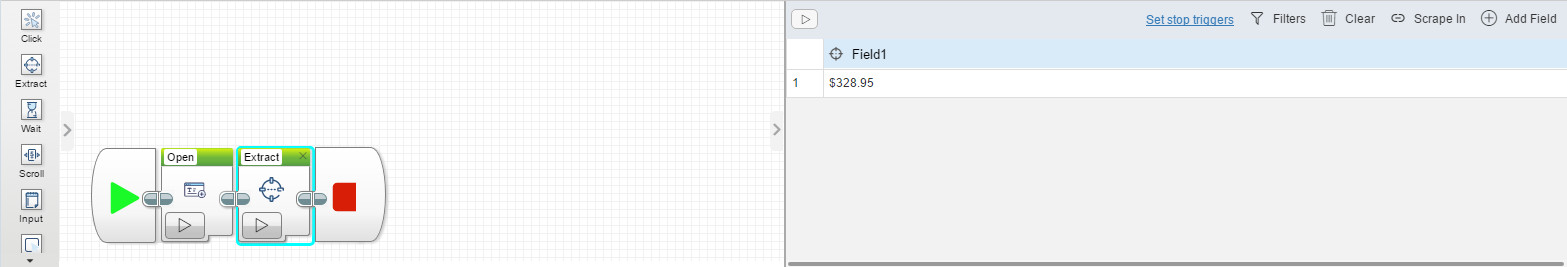
3. Extract
The role of the Extract component is to extract data.

The settings of the Extract component are basically the same as the smart mode, including setting stop triggers, Filters, Clear, Scrape In, and adding fields. (Set stop triggers in smart mode are incorporated in the set scraping range)
There may be multiple Extract components in the same task. Stop triggers and filters of all Extract components are shared. The final data will be composed of the data of each Extract component and combined with the flowchart structure.
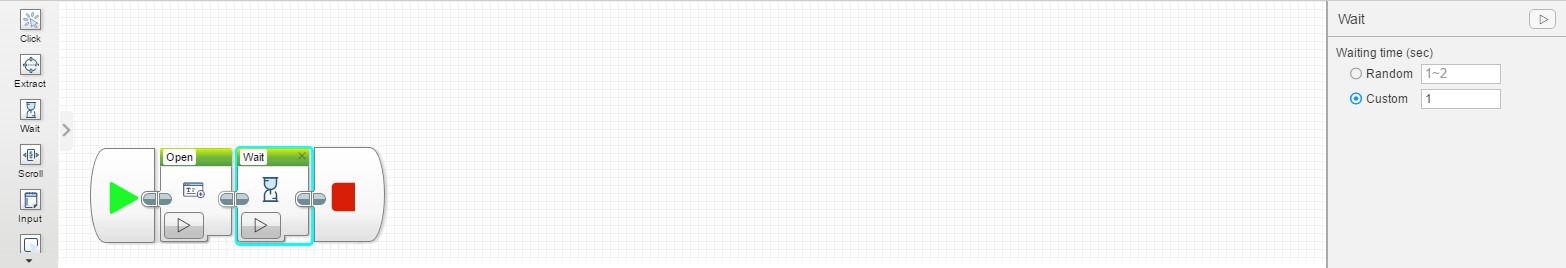
4. Wait
The role of the Wait component is to wait.

The waiting time can be set to a random range or a custom value. When setting the random range, fill in a range value, and the values are separated by ~.
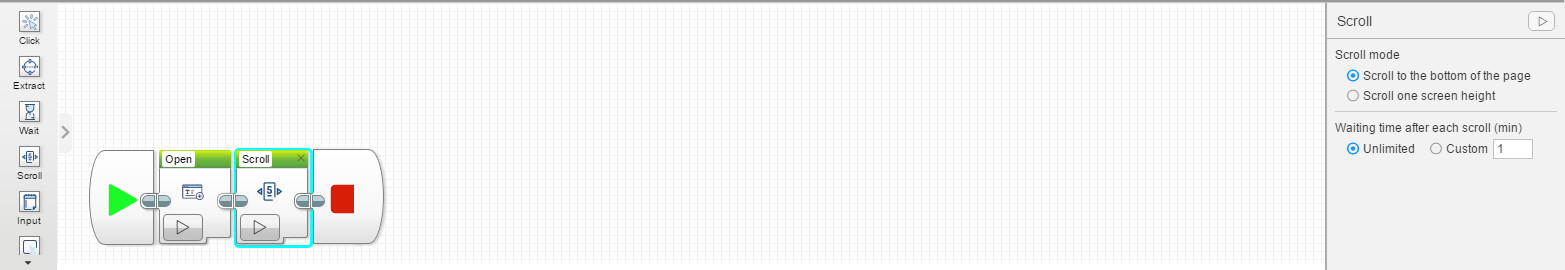
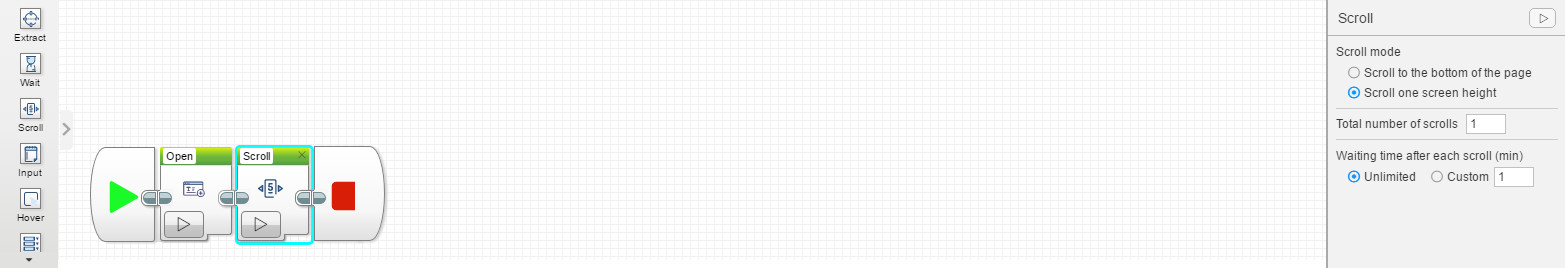
5. Scroll
The role of the Scroll component is to scroll the page.
(1) Scroll to the bottom of the page

(2) Scroll one screen height

When you choose to wait for an unlimited amount of time after each scroll, it means that the software will wait until all network requests are completed, otherwise it will stop there.
It should be noted that the complete display of the web page content does not mean that the network request has been completely completed.
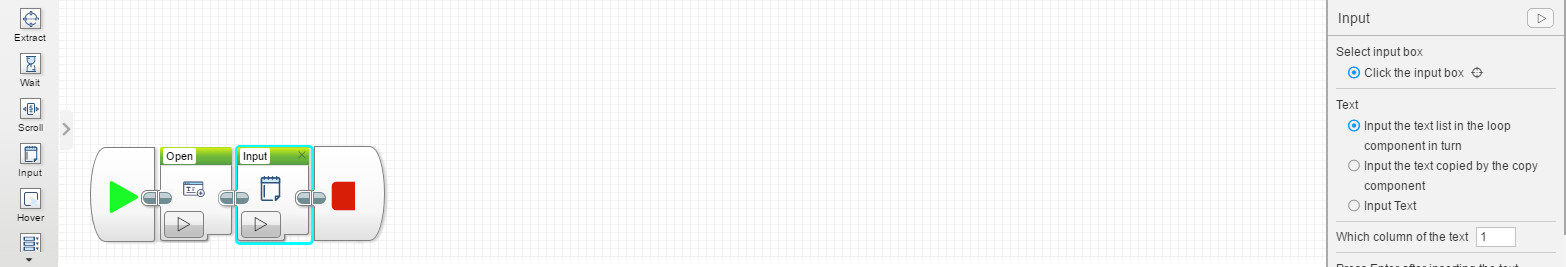
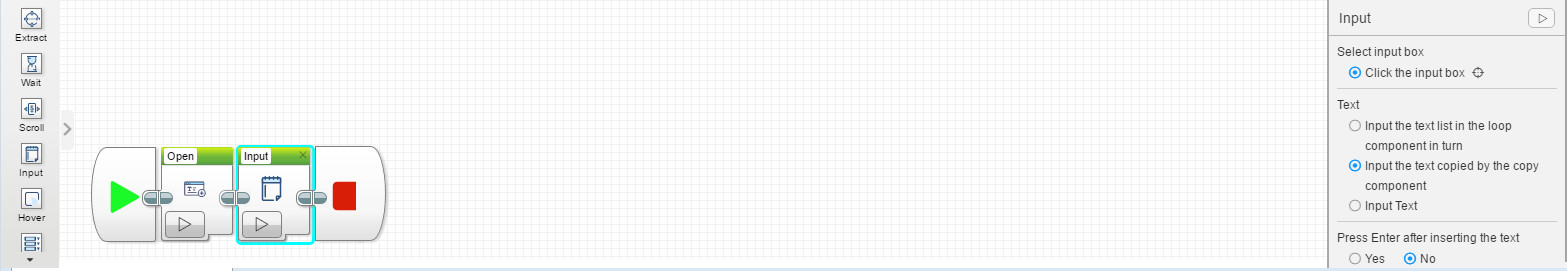
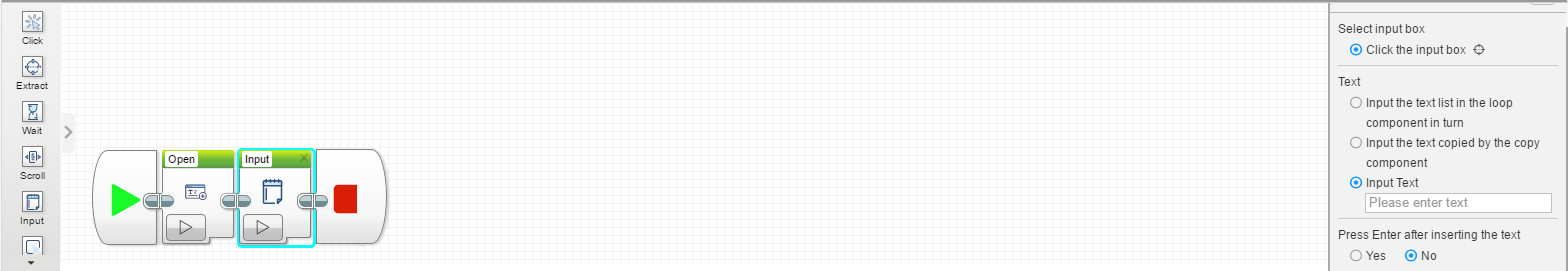
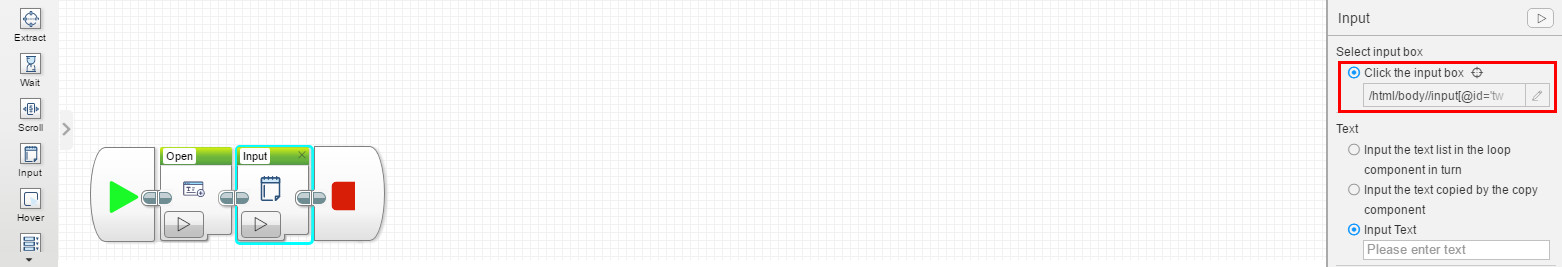
6. Input
The role of the Input component is to enter text in the input box of a web page.
(1) Input the text list in the loop component in turn

(2) Input the text copied by the copy component

(3) Input text

This component is usually generated automatically after clicking the prompt. If you need to manually click the input box, the operation steps are as follows:
Step 1: Click the cross icon on the right
Step 2: Click the input box on the page
The software will automatically extract the Xpath of the target element according to the click. You can also edit it again by clicking the edit button to the right of Xpath.

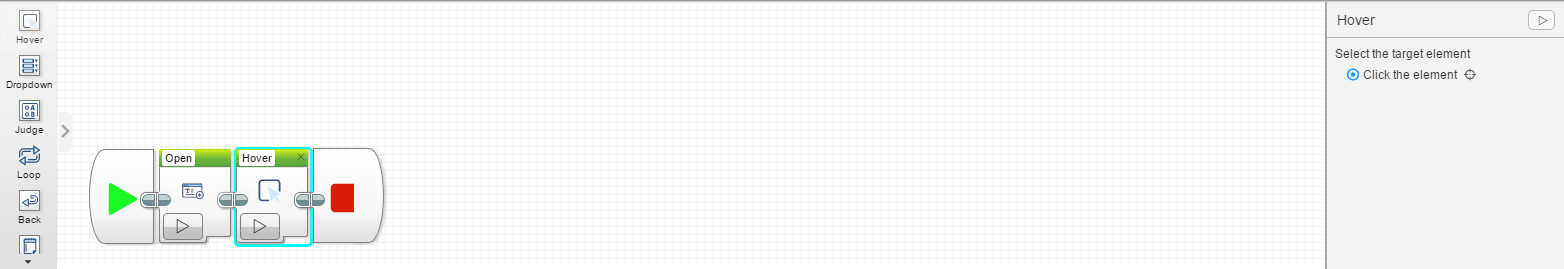
7. Hover
The role of the Hover component is for the case where the content needs to be moved to the element in the page to display the content.

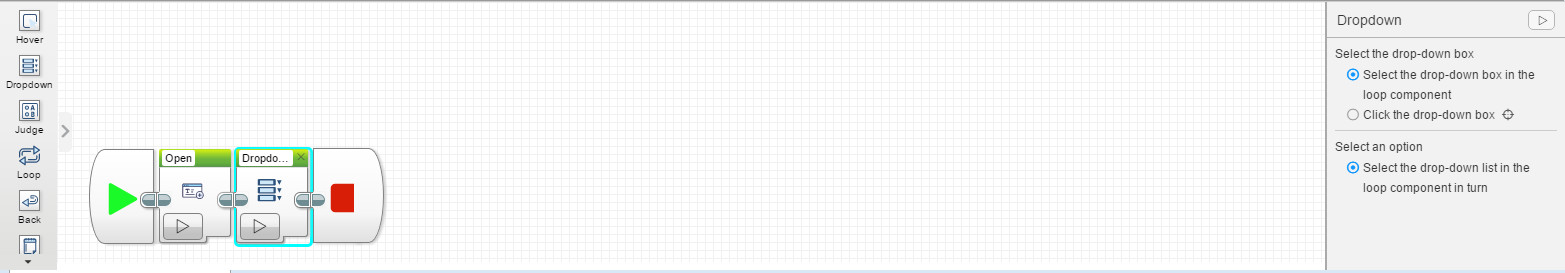
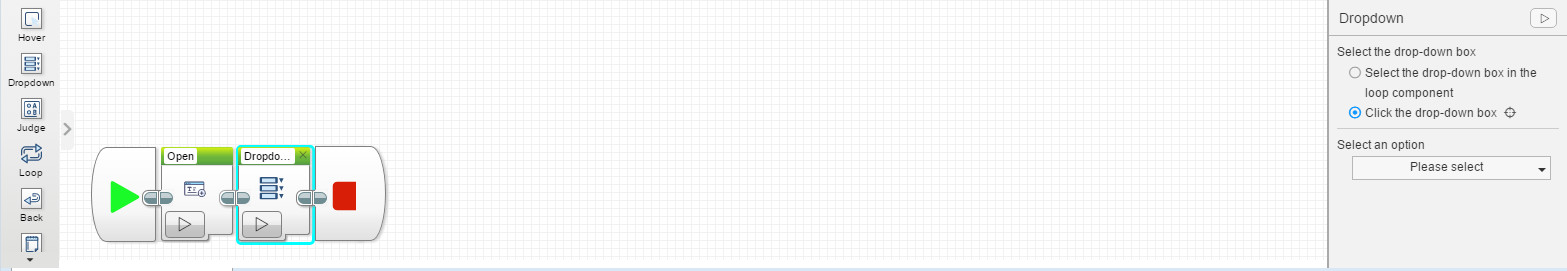
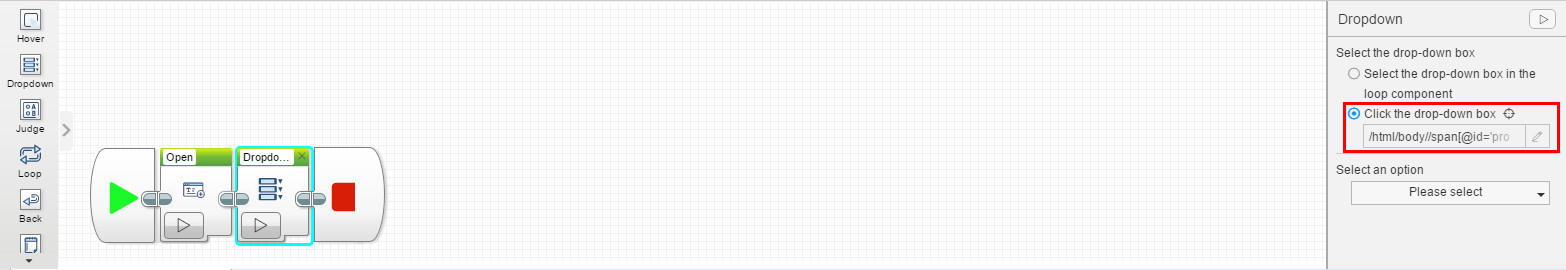
8. Dropdown
The role of the Dropdown component is to select the drop-down box options in the page.
(1) Select the drop-down box in the loop component

(2) Click the drop-down box

This component is usually generated automatically after clicking the prompt. If you need to manually click the drop-down box, the operation steps are as follows:
Step 1: Click the cross icon on the right
Step 2: Click the drop-down box on the page
Step 3: Choose an option

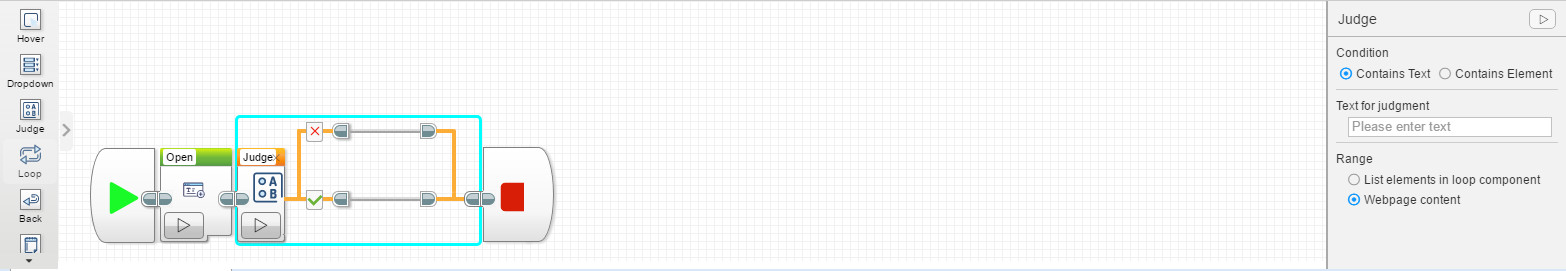
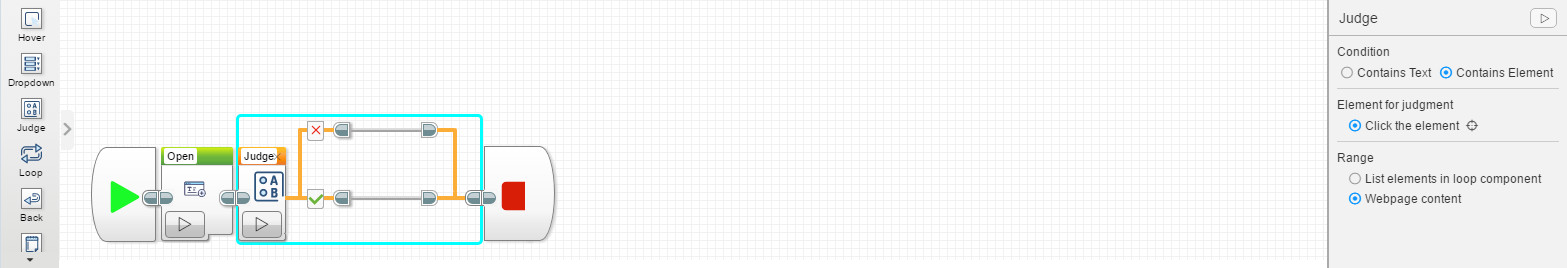
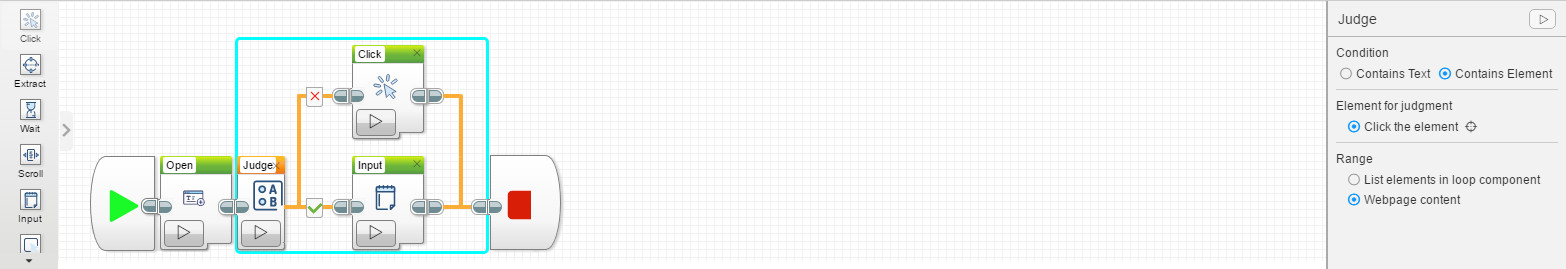
9. Judge
The role of the Judge component is to judge different conditions and perform different operations.
(1) Contains Text

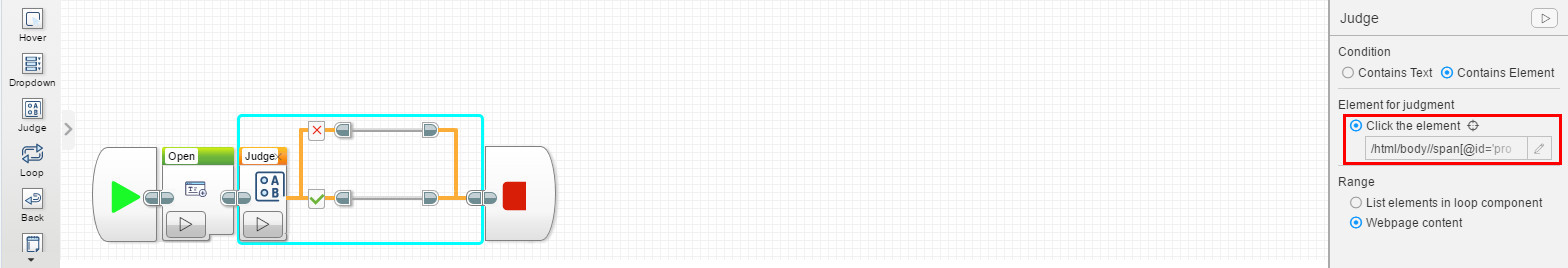
(2) Contains Element

If you need to manually click the drop-down box, the operation steps are as follows:
Step 1: Click the cross icon on the right
Step 2: Click on the element for judgment in the page

Judge components are usually not used alone and need to be used in conjunction with other components.
It contains two branches, you can drag other components into the branch, where “X” means execute the component on this branch when the judgment condition is not satisfied, and “√” means execute the component on this branch when the judgment condition is satisfied.

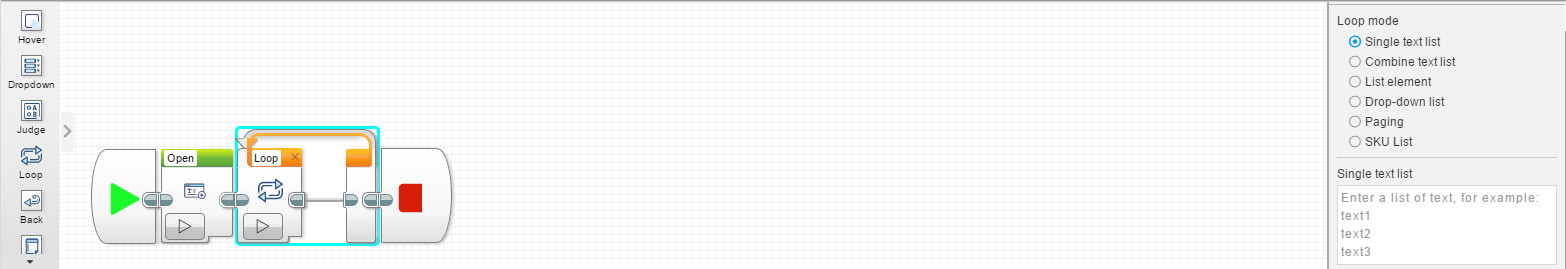
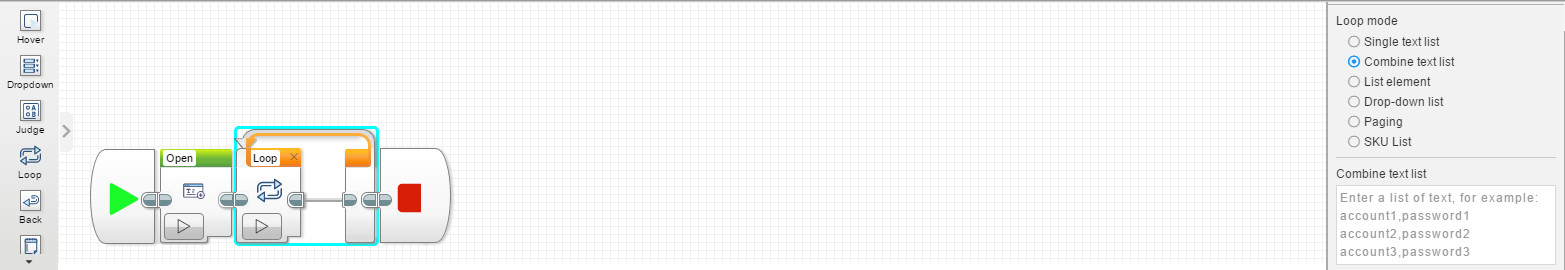
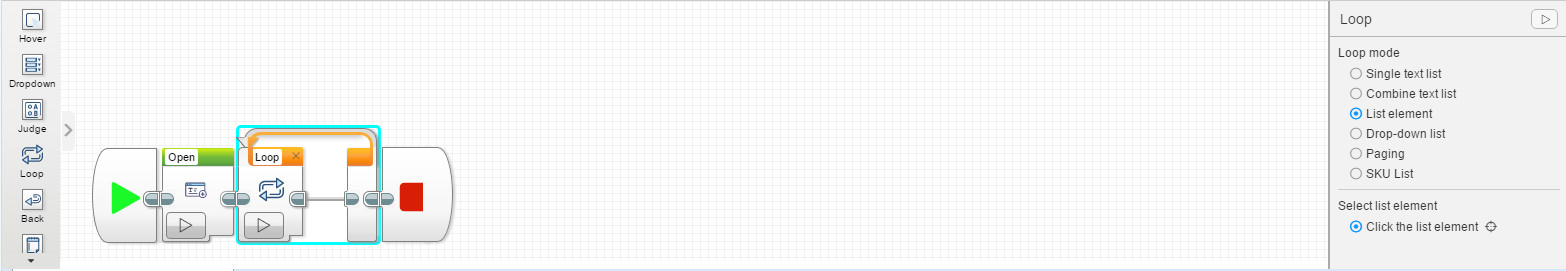
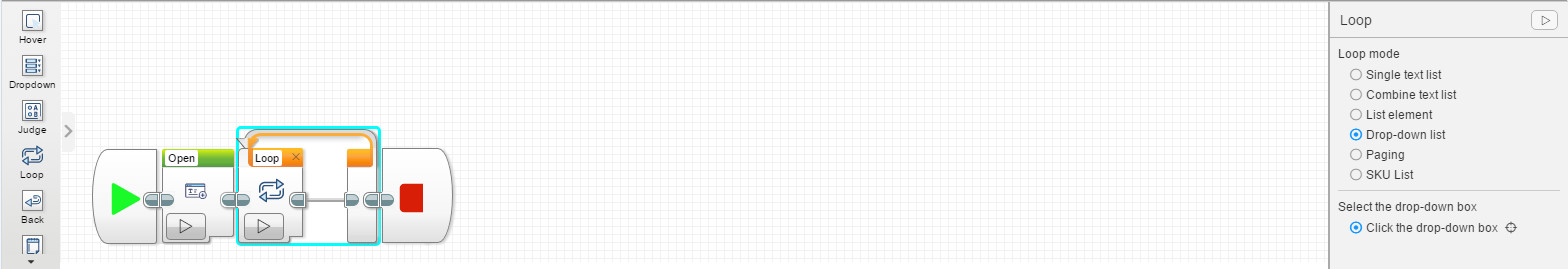
10. Loop
The role of the Loop component is to perform some operations in a loop.
(1) Loop mode: Singe text list

(2) Loop mode: Combine text list

(3) Loop mode: List element

(4) Loop mode: Drop-down list

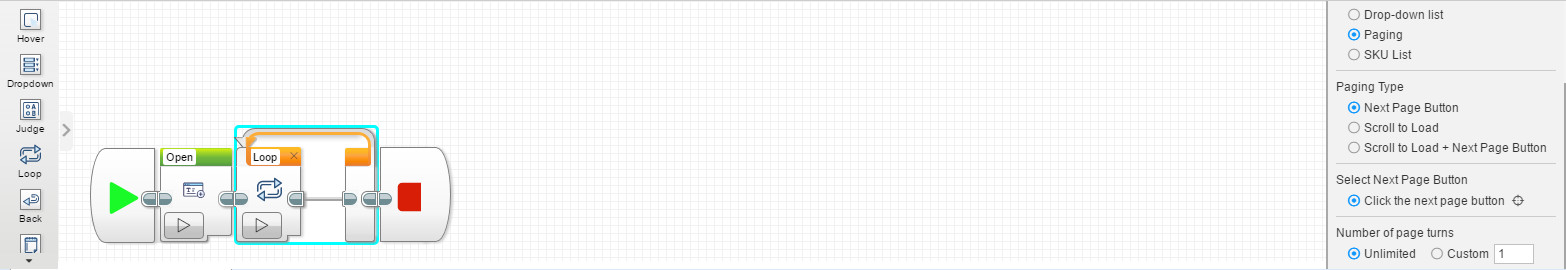
(5) Loop mode: Paging
There are three types of paging: Next Page Button, Scroll to Load, Scroll to Load + Next Page Button

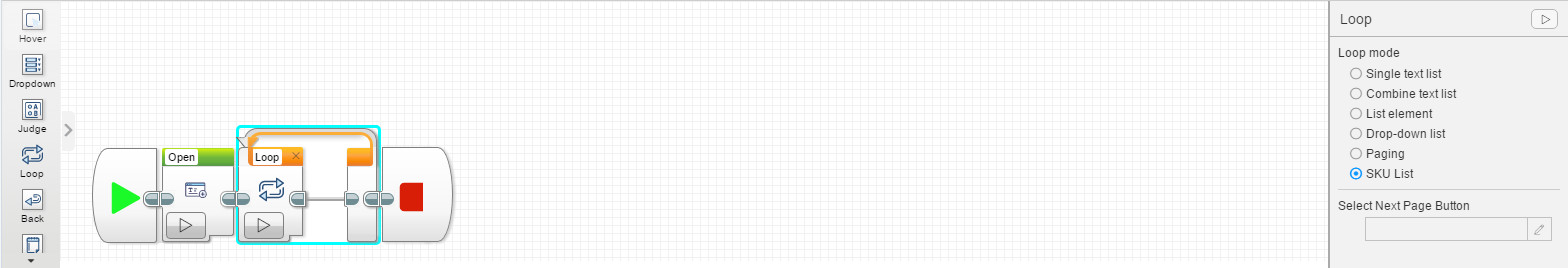
(6) Loop mode: SKU list

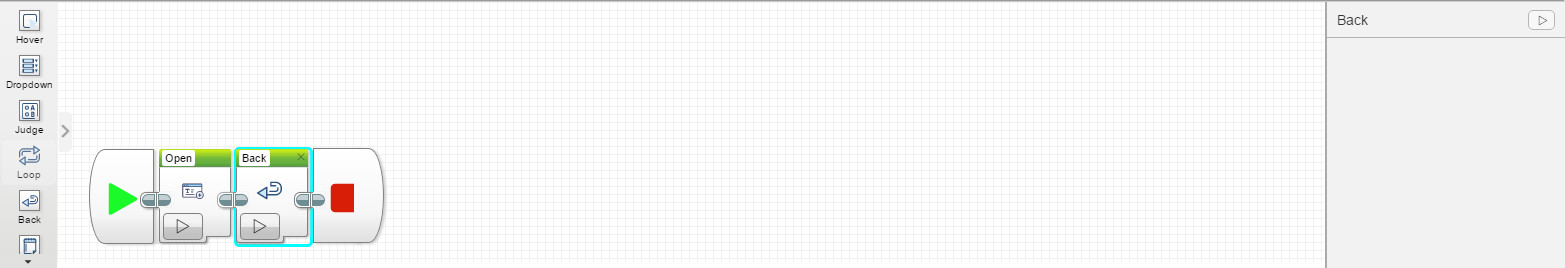
11. Back
The role of the Back component is to return to the previous page.

12. Copy
The role of the Copy component is to copy the content of the elements in the page.

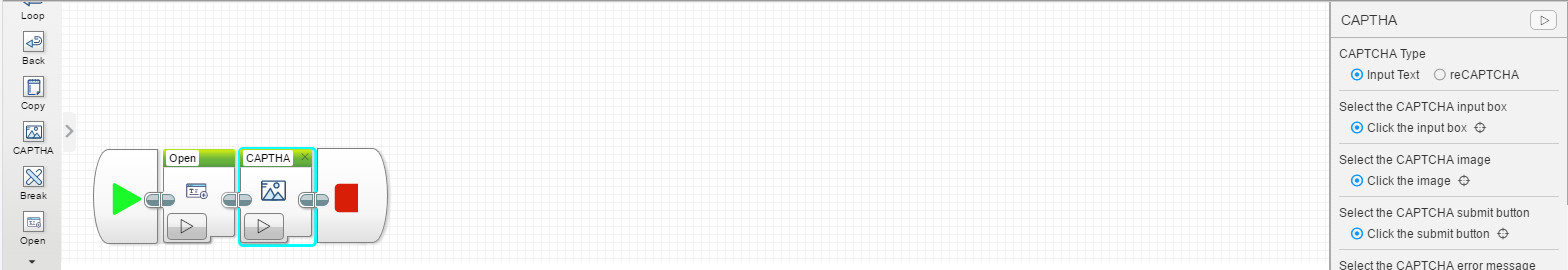
13. CAPTCHA
The role of the CAPTCHA component is to identify the captcha and code it manually or automatically.

In the CAPTCHA component settings, you need to select the CAPTCHA Type, CAPTCHA input box, CAPTCHA image, CAPTCHA submit button, and CAPTCHA error message respectively. CAPTCHA cannot be achieved by manually dragging the components, just click on the page according to the software prompt.
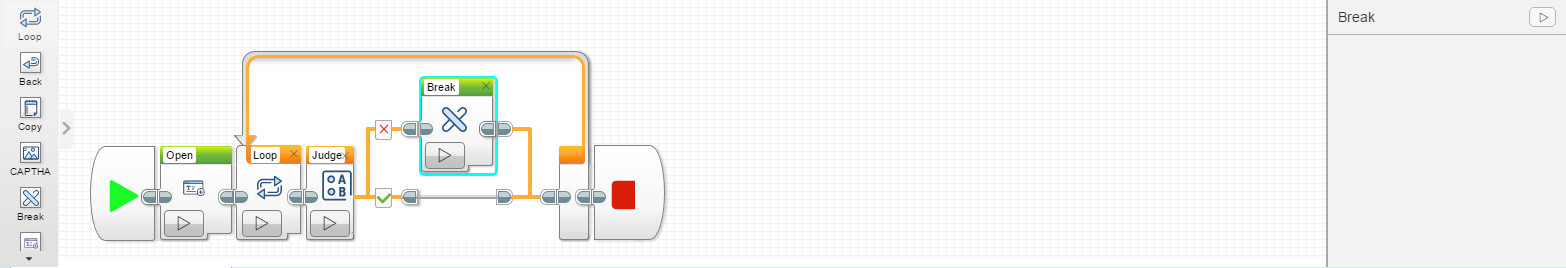
14. Break
The role of the Break component is to end the operation of the loop component in advance.

The Break component is usually used in combination with the Judge component, that is, to end the loop in advance if a certain condition is met or not met.